こんにちは、メロンが苦手なかー(@ykakey)です。今回はグーグルマップの地図をウェブサイトに埋め込むためのHTMLコードをどのようにして取得するのかを紹介します。
地図がほしい場所をGoogleで検索
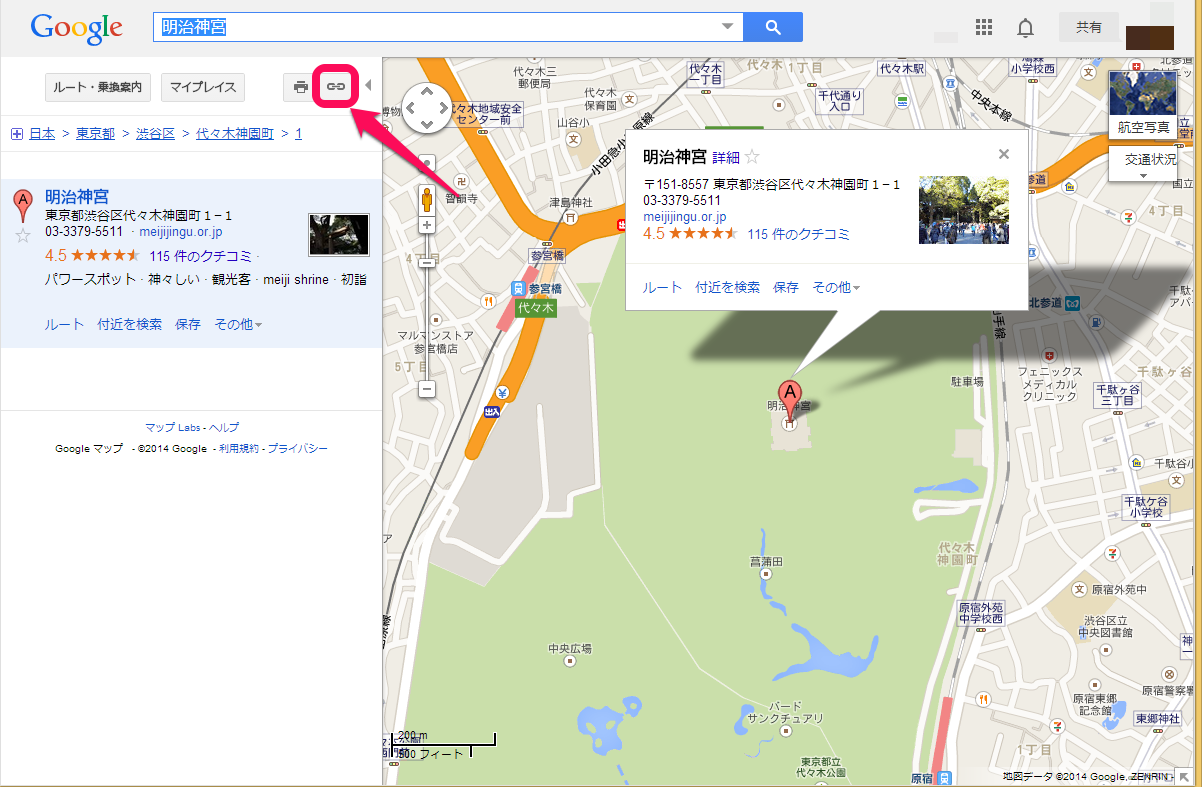
とりあえず「明治神宮」でGoogle検索します。そして「地図」を選択。

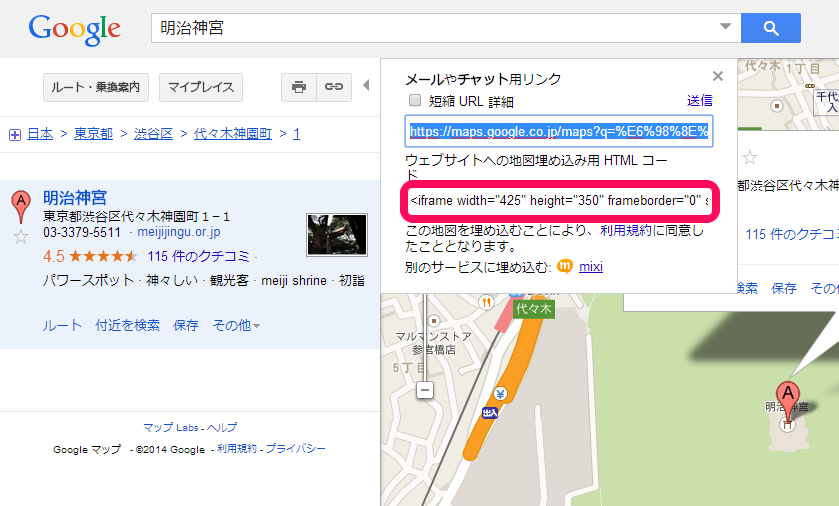
「ウェブサイトへの地図埋め込み用 HTMLコード」をコピーする。

このように、コードを貼り付けるだけでグーグルマップが記事内に埋め込むことができます。
大きな地図で見る
おわりに
![]()
これで簡単にブログでお店の紹介ができるように!( ◜◡◝ )これから活用していきます!