こんにちは、かー(@ykakey)です。今回はWordPressで記事中にニコニコ動画の動画を紹介したい時にどうすれば良いのか調べてみました。すると参考になる記事がありましたのでシェアします!
参考にさせていたのは、@UKLab氏のブログ、「WordPressでYoutube動画やニコニコ動画を簡単に埋め込む」です。ありがとうございます。
Youtubeの動画埋め込みはWordPressの場合、URLをエディタにコピペするだけで動画の埋め込みがされるので、ニコニコ動画のみ埋込されるように改変させていただきました。
functions.phpに追記する
[php]
//----------------------------------------------------
// ニコ動、その他のタグ生成
//----------------------------------------------------
function get_video_tag($video_option , $video = null)
{
// 変数初期化
$width = null;
$height = null;
$video_tag = null;
$res = array();
// URLの値がある場合のみ実行する
if(!empty($video))
{
// オプションのデフォルト値の設定
extract(shortcode_atts(array(
'width' => 682,
'height' => 384,
), $video_option));
$nico_pattern = '/watch\/(sm[\d]*)/'; // ニコ動URLの正規表現パターン
// ニコ動の場合の処理
if(preg_match($nico_pattern, $video,$res))
{
// 動画情報取得(XML形式でかえってくる)
$video_info = simplexml_load_file('http://ext.nicovideo.jp/api/getthumbinfo/'.$res[1]);
$title = $video_info->thumb->title;
$video_tag = '<script type="text/javascript" src="http://ext.nicovideo.jp/thumb_watch/'.$res[1].'?w='.$width.'&h='.$height.'"></script>
<noscript><a href="http://www.nicovideo.jp/watch/'.$res[1].'">'.$title.'</a></noscript>';
}
// それ以外の場合(とりあえずiframeで呼び出してみる)
else
{
$video_tag = '<iframe src="'.$video.'" width="320" height="240" frameborder="0" allowfullscreen="allowfullscreen"></iframe>';
}
// タグを返して終了
return $video_tag;
}
// URLの値がない場合NULLを返して終了
else
{
return null;
}
}
// ショートコード「video」を追加する
add_shortcode('video', 'get_video_tag');
[/php]
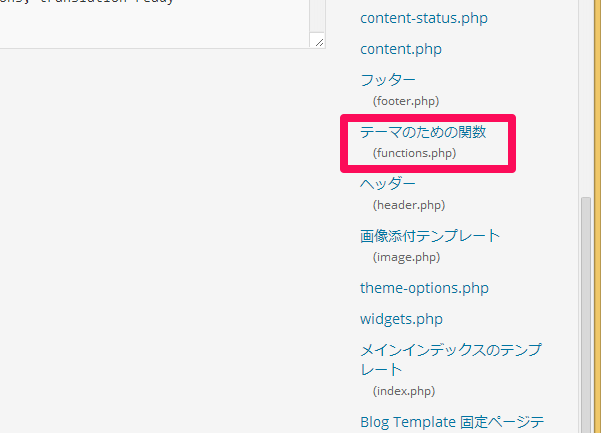
[外観]→[テーマ編集]
テーマのための関数「functions.php」を開く。
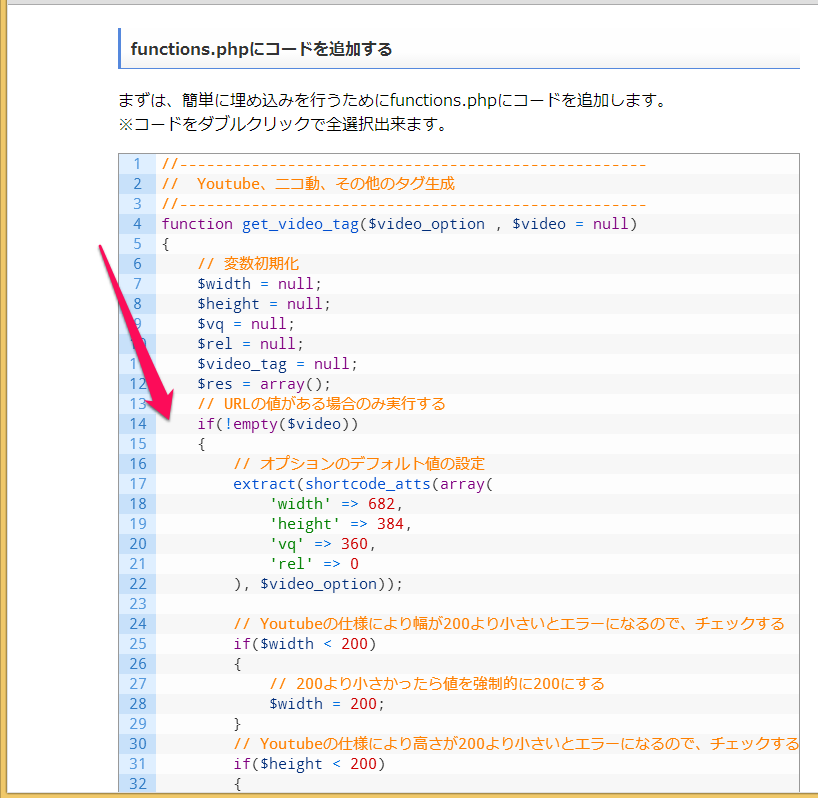
紹介させていただいたサイト(WordPressでYoutube動画やニコニコ動画を簡単に埋め込む)にアクセスしてコードをコピーします。
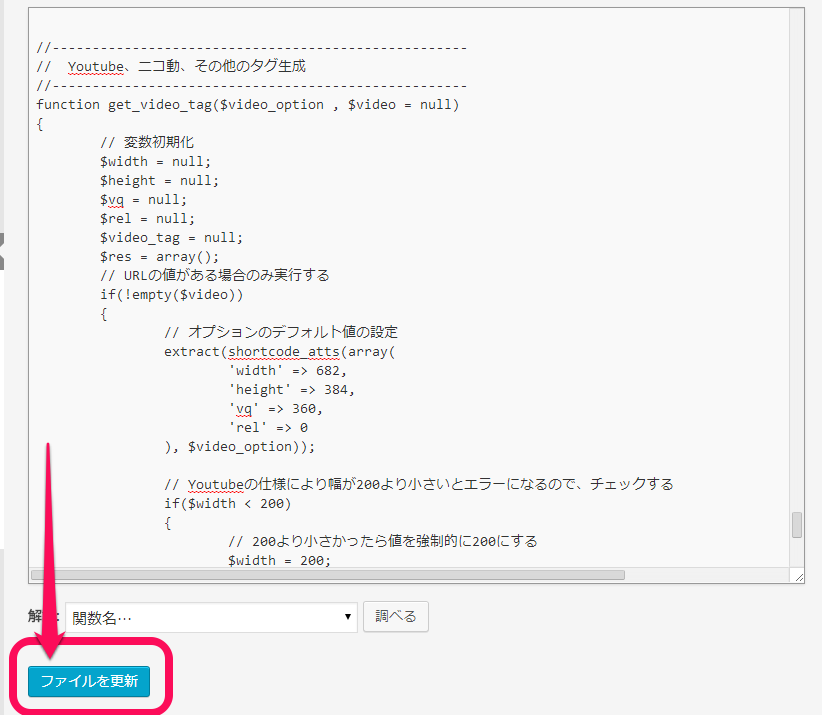
それを開いたfunctions.phpにペーストする。そして更新。
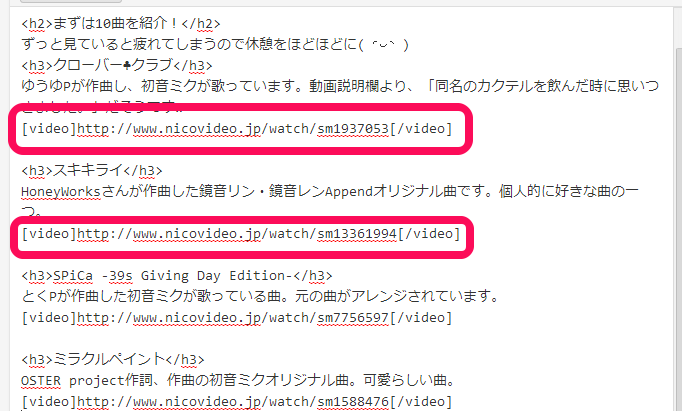
実際にニコニコ動画の動画を埋め込んでみる
ニコニコ動画の動画を埋め込むには
の間に動画のURLを差し込むだけ
です。ただsmと頭に付いている動画しか埋め込むことができないので気をつけてください。
▼ 実際に埋め込むとこんな感じ
おわりに
![]()
一度functions.phpの編集、保存をすれば[movie][/movie]のタグで囲めばいつでも好きな時に使うことができます!これで色々と捗りそうです( ◜◡◝ )
@UKLabさんに感謝!